[3D Map src] Microsoft BING MAP SDK
1. Bing Map SDK 계정 가입 및 key 생성

> 개발자센터에서 로그인 후, [My Account] 클릭 > [My Keys] 선택

필수 값 채워서 생성 > App type은 모바일 어플리케이션으로 생성함
2. Unity 내, Bing Maps SDK 관련 설정하기

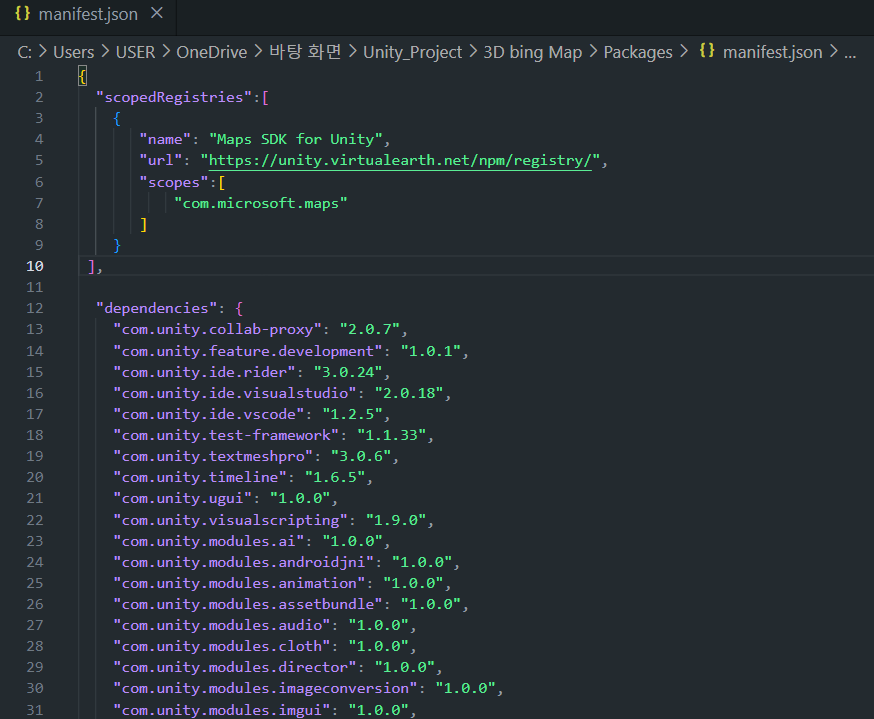
> mainfest 접근해서 열기

>
{
"scopedRegistries":[
{
"name": "Maps SDK for Unity",
"url": "https://unity.virtualearth.net/npm/registry/",
"scopes":[
"com.microsoft.maps"
]
}
],
"dependencies": {
"com.unity.collab-proxy": "2.0.7",
"com.unity.feature.development": "1.0.1",
"com.unity.ide.rider": "3.0.24",
"com.unity.ide.visualstudio": "2.0.18",
"com.unity.ide.vscode": "1.2.5",
"com.unity.test-framework": "1.1.33",
"com.unity.textmeshpro": "3.0.6",
"com.unity.timeline": "1.6.5",
"com.unity.ugui": "1.0.0",
"com.unity.visualscripting": "1.9.0",
"com.unity.modules.ai": "1.0.0",
"com.unity.modules.androidjni": "1.0.0",
"com.unity.modules.animation": "1.0.0",
"com.unity.modules.assetbundle": "1.0.0",
"com.unity.modules.audio": "1.0.0",
"com.unity.modules.cloth": "1.0.0",
"com.unity.modules.director": "1.0.0",
"com.unity.modules.imageconversion": "1.0.0",
"com.unity.modules.imgui": "1.0.0",
"com.unity.modules.jsonserialize": "1.0.0",
"com.unity.modules.particlesystem": "1.0.0",
"com.unity.modules.physics": "1.0.0",
"com.unity.modules.physics2d": "1.0.0",
"com.unity.modules.screencapture": "1.0.0",
"com.unity.modules.terrain": "1.0.0",
"com.unity.modules.terrainphysics": "1.0.0",
"com.unity.modules.tilemap": "1.0.0",
"com.unity.modules.ui": "1.0.0",
"com.unity.modules.uielements": "1.0.0",
"com.unity.modules.umbra": "1.0.0",
"com.unity.modules.unityanalytics": "1.0.0",
"com.unity.modules.unitywebrequest": "1.0.0",
"com.unity.modules.unitywebrequestassetbundle": "1.0.0",
"com.unity.modules.unitywebrequestaudio": "1.0.0",
"com.unity.modules.unitywebrequesttexture": "1.0.0",
"com.unity.modules.unitywebrequestwww": "1.0.0",
"com.unity.modules.vehicles": "1.0.0",
"com.unity.modules.video": "1.0.0",
"com.unity.modules.vr": "1.0.0",
"com.unity.modules.wind": "1.0.0",
"com.unity.modules.xr": "1.0.0"
}
}dependecies는 변경 하지 않고, 첫 줄에서 레지스트리? 내용 추가
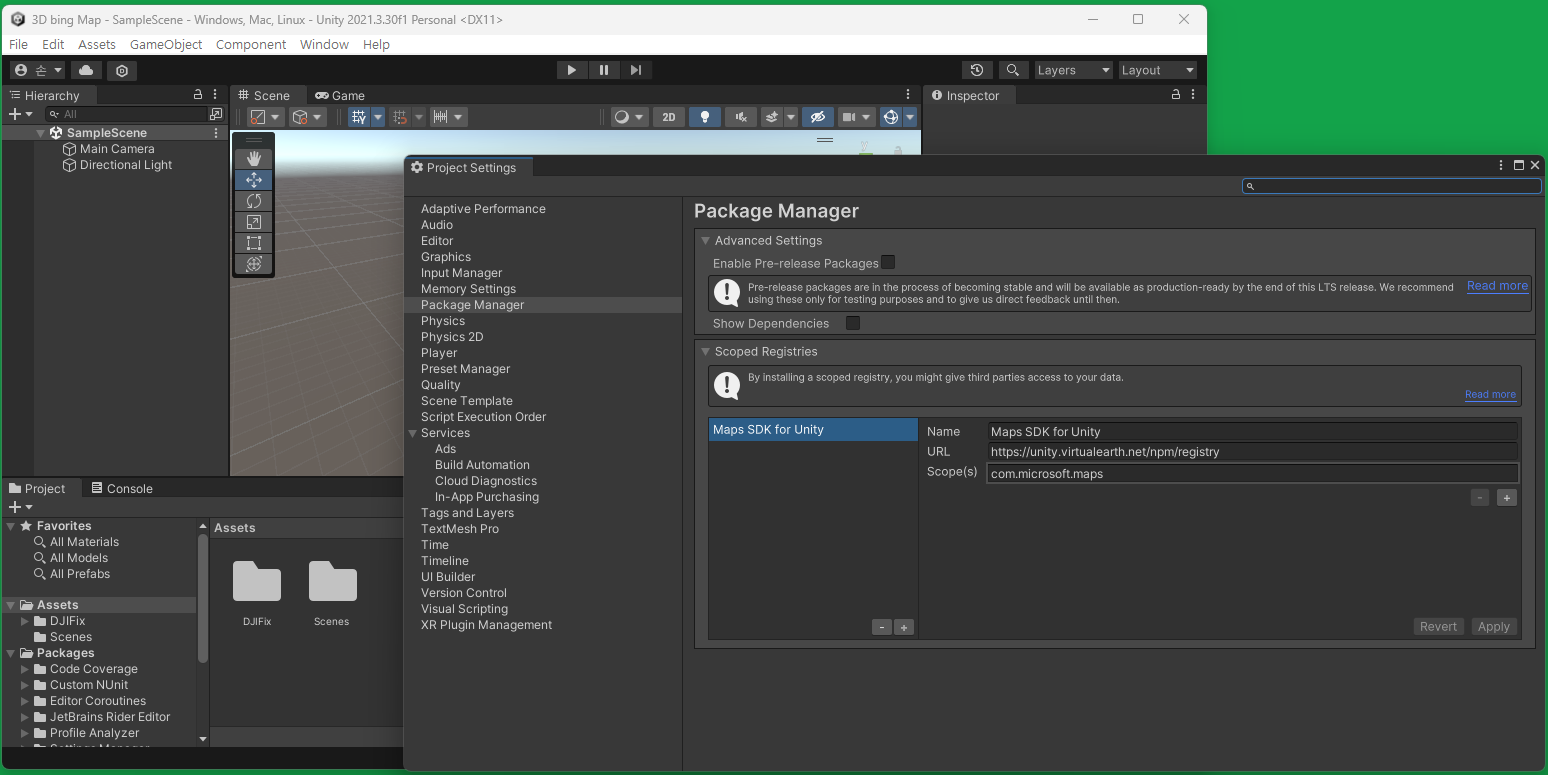
> 다음 단계로 package manager에서 추가한 sdk 정보 기반으로 설치를 해야하는데... 왜 안되냐... 또.......................... 또륵
>> Unity 버전 바꿔서 다시... 2021.3.30f1 version 설치

다시 추가한 내용 저장해주고..







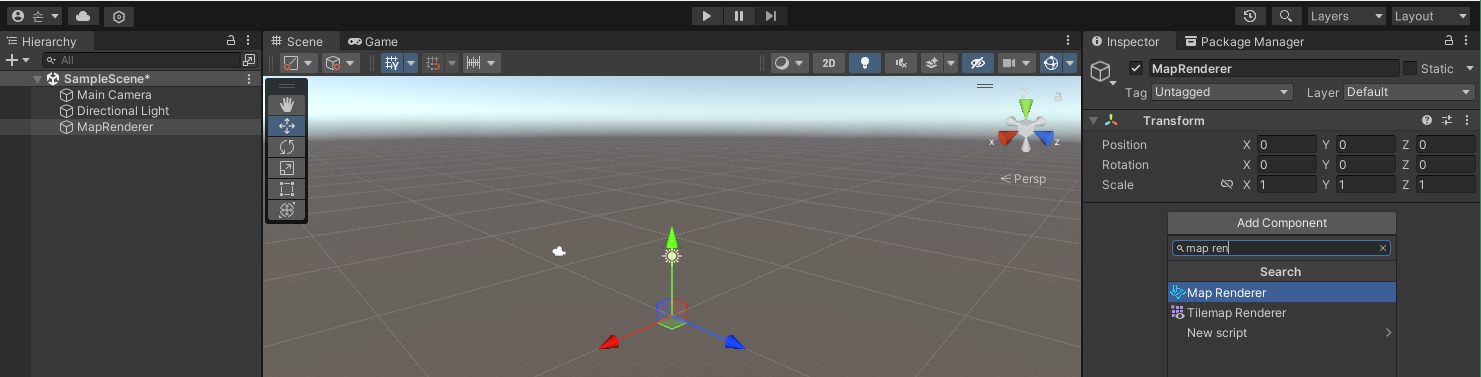
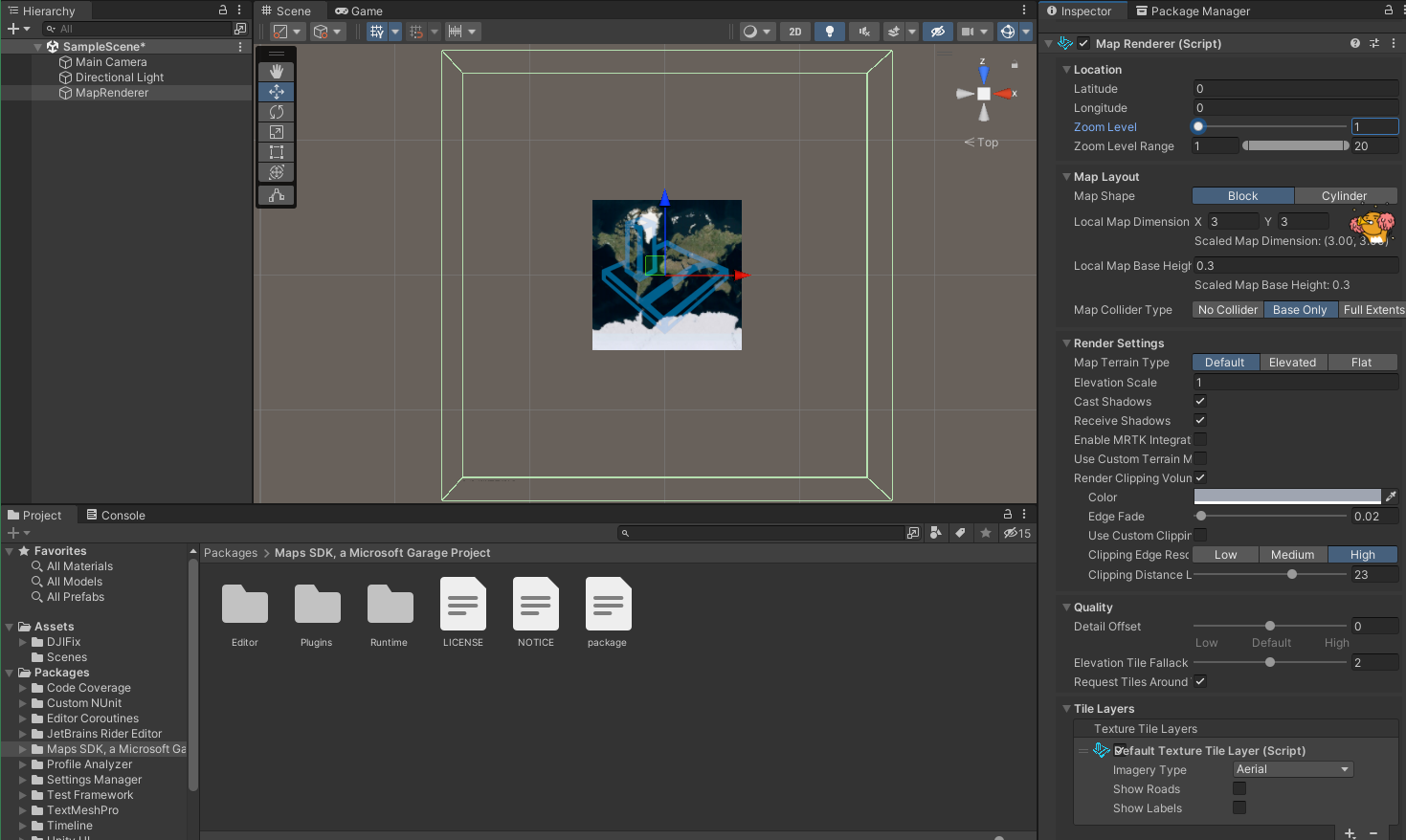
3. Maps SDK 기반, 지도의 base 설정하기

Location : 지도의 기준점을 어디로 할 것인가... (위도, 경도 입력해주기 // 기본값은 0.0으로 설정됨)
Zoom level: 지도의 줌 레벨을 어떻게 할 것인가... (1이 최소 크기임 / 15 ~ 17 사용하면, 평소에 사용하는 모바일 지도의 줌 레벨일 듯)
Map layout > Local map dimension : 지도 영역을 늘리거나 줄이기 (0.1 ~ 3 범위 내, 활용)
=====
여기까지가 Unity 안에서 3D Map sdk를 적용하기를 참조 자료 기반으로 따라해 본 내용이다.
내가 이걸 한 이유는... Drone fbx의 material color를 변경하면서, 위성 지도 기반으로 잘 보이는 색상을 찾고, 몇가지 샘플을 GLTF로 변경하기 위함인데, 이러한 수정 과정에서 Unity의 배경이 실제 위성지도면 더 좋지 않을까라는 생각에서 진행해보았다.

위성지도 배경 기반으로 3d model이 시각적으로 확인이 잘 되는 색상 찾기가 궁극적인 목적이었음...
목적에 알맞게 잘 되서 매우 만족하고 있는 [본업: 기획자..]다
===
추신... 처음 시도할 때, 사용했었던 유니티의 버전은 2019.4.13 f1이었는데, 해당 버전에서는 위 내용이 지원되지 않는지... package manager 관련 오류가 발생했었다.
그래서.. 영상의 버전을 확인한 뒤, 유니티에서 제공하는 2021.3 버전에서 최신 LTS로 설치해서 사용하니 정상적으로 작동하였다.
그리고, 유니티를 약 1년 반만에 하다보니... 너무 새롭고 모르는게 많아졌다.................
참조: https://www.youtube.com/watch?v=5Iho1yl4Skc
'Unity' 카테고리의 다른 글
| [라이선스] '활성 라이선스 없음' 대처 (0) | 2022.05.03 |
|---|---|
| Unity Project와 Oculus VR Connect Sync 실패 해결 방법 (0) | 2021.02.26 |
| 각 환경별 Video player에 대하여... (0) | 2021.02.25 |
| HDRP 사용시, Texture 및 Material 손실되는 상황 해결 방법 (0) | 2021.02.23 |
| [포트폴리오] FAS 프로젝트 결과 시연 동영상 (0) | 2020.12.24 |


