구글이나 유튜브, unity docs, forum등을 확인하면서 Unity에서 Oculus VR을 사용하기 위하여 초기 설정에 대하여 찾아보면, 대부분 공통적으로 나오는 설정이 하나 있다. ( 물론, 개인 의견이라고는 하지만....)
우선! Oculus Rift, Rift S VR을 사용하기 위해서 설정하는 방법부터 기록하려 한다.
1. 사용자가 사용하려는 VR 기기 선택, 프로젝트 버전 설치 시, 각 옵션 추가.

- PC용 VR이라면, 기본 설정으로 진행 / Mobile용 VR이고, Android 계열이면, Android Build Support를, IOS(Apple)계열이라면 IOS Build Support를 추가 설치한다.
2. Oculus로 개발할 예정이라면, www.oculus.com/setup/ 이 곳에서 소프트웨어를 다운받아서 설치한다.

3. Oculus 소프트웨어를 설치, 로그인을 한 후, <외부의 알 수 없는 출처>에서 제작되는 프로그램과 연동이 가능하도록 설정해야 한다.

4. VR 기기 연결 설정

* 상황에 따라서, Oculus SDK를 따로 다운로드, 설치하여야 하는 경우도 있다.
developer.oculus.com/downloads/
Oculus Developer Center | Downloads
The Oculus SDKs, samples, and asset packs are built to help you quickly and easily develop your VR app in your preferred development environment.
developer.oculus.com

5. Unity 프로젝트 내부에서 설정하는 부분이다.
일반 3D 프로젝트라면, Edit - Project Setting - Player 탭 - XR Settings에서 Virtual Reality Supported 체크 박스를 클릭하고, Oculus를 추가해서 지원이 가능하도록 설정해야 한다.

이 부분이 설정되었다면, Project Settings에서, XR Plugin Management를 install한다.

그러면, 아래와 같은 상황을 만날 수 있고, 여기에서 PC 또는 모바일 탭을 클릭, 사용자가 지원할 플랫폼과 기기의 체크박스를 클릭하여 플러그인을 설치한다.


6. 여기까지는 특별한 이슈가 발생하지 않는, 공통적인 세팅이었다면, 지금부터가 필자가 강조하려는 부분이다.
개발자와 사용자에 따라 선호하는 방향이 다를 수 있으므로, 무조건! 이것만! 해야 하는 그러한 부분은 아니므로, Unity Docs를 확인하여 어떤 기능인지 잘 확인하고 사용해야 할 부분이다.
플러그인에서 설치한 Oculus를 클릭하면, 아래와 같은 내용을 만나게 된다.

여기서, Stereo Rendering Mode라는 부분이 중요 포인트이다.
관련 내용 : docs.unity3d.com/kr/2018.4/Manual/SinglePassStereoRendering.html
싱글 패스 스테레오 렌더링(더블 와이드 렌더링) - Unity 매뉴얼
싱글 패스 스테레오 렌더링 은 PC 및 Playstation 4 기반 VR 애플리케이션의 기능입니다. 이 기능은 왼쪽 및 오른쪽 눈 이미지를 너비가 한쪽 눈 텍스처의 두 배인 패킹된 단일 렌더 텍스처로 동시에
docs.unity3d.com
최근 필자가 검색했었던, 내용들에서는, 이 랜더링 모드를 Single pass로 변경해서 개발하는 것을 추천한다고 했었고, 나또한, 이를 따라했었다.
그랬더니...

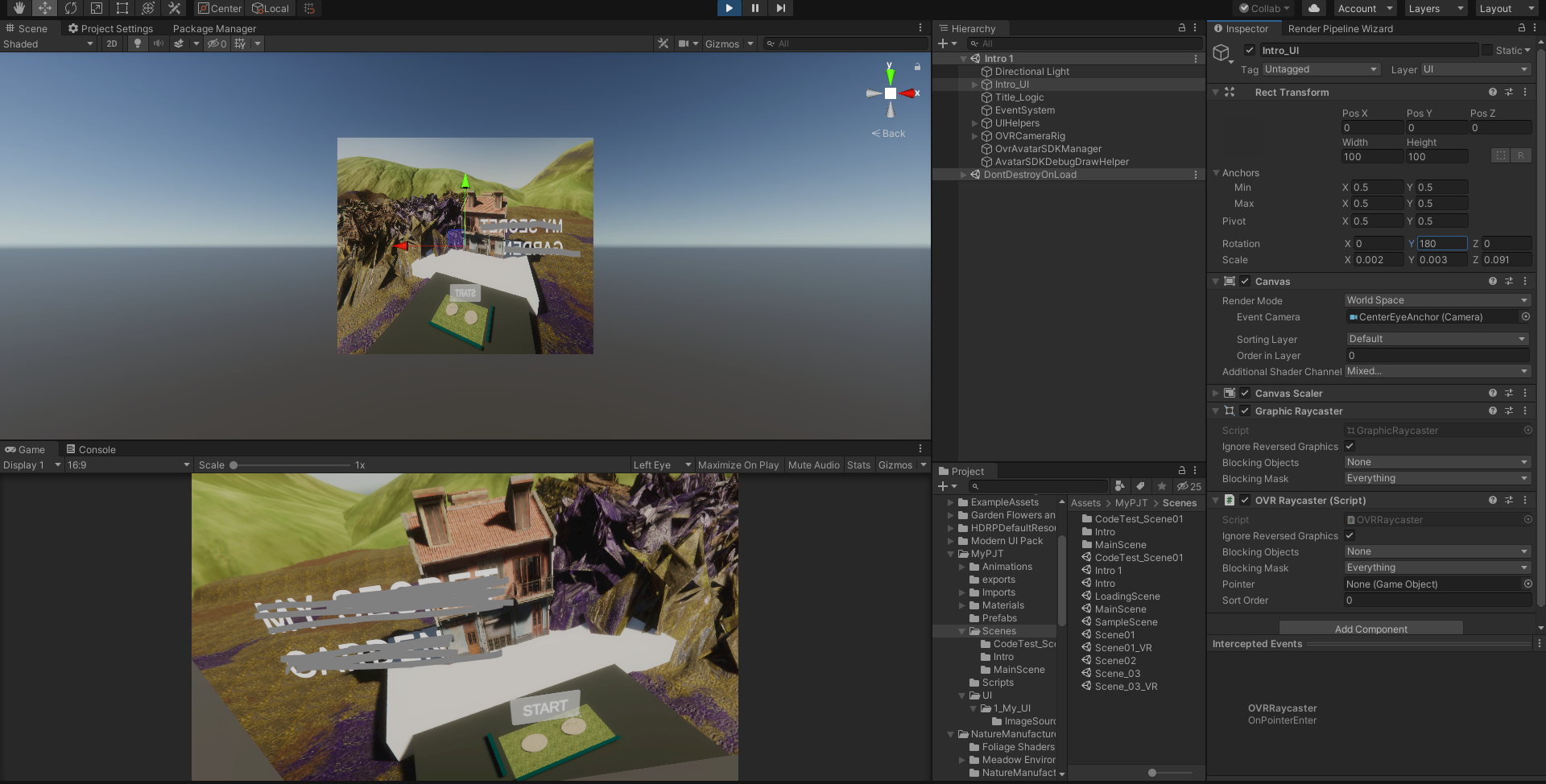
정상 배치된 UI가 반전되어 출력되었고, VR내부에서는 한쪽 시야에서만 출력되는 상황이 발생하였다.
이로 인해서 필자는... 순간 내 눈이 이상한건가...? 안과를 가봐야 하는가...? 라는 생각을 하면서 정신적 타격을 받았었다.
다행히, 문제점을 수정하기 위하여 이것저것 건드려보다가 방법을 찾아냈고, 정상적인 이미지를 출력할 수 있게 되었다. 그 부분은...!

Renedering Mode를 Single Pass에서 다시 Multi Pass로 변경했더니 얻을 수 있었던 결과이다.

이렇게, 위치는 일부 어긋났지만, 양쪽 눈에서 동일한 이미지가 보이며, 상하 반전이 일어났다거나, 시야에서 아예 보이지 않는다거나 하는 현상은 사라질 수 있었다.
7. 추후 수정 사항 : UI가 제대로 보이기 시작했으므로, 해당 UI 이미지를 편안하게 바라보고 선택할 수 있는 위치를 찾는 것.
위치와 크기 수정이 완료되는 대로 게시글을 수정, 업뎃할 예정이다.
'Unity > VR 개발하기' 카테고리의 다른 글
| [Steam VR 사용하기] 3. Controller Input 설정하기 (0) | 2021.09.09 |
|---|---|
| [Steam VR] Error loading action manifest into SteamVR: NameNotFound (0) | 2021.09.09 |
| [Steam VR 사용하기] 2. Project Setting (0) | 2021.09.09 |
| [Steam VR 사용하기] 1. Vive VR Set Up (0) | 2021.09.09 |
| [Steam VR]Controller Input Setting Data Reset (0) | 2021.09.09 |


