항상 곁에 있던 친한 개발자를 통해서, 프로젝트의 폴더를 다운받고, vs code로 구동시켜서 개발되고 있는 내용을 보곤 했었다. 그러나, 서로의 일정이 달라지는 일이 종종 발생하였고, 스스로 원하는 시기에 프로젝트의 개발 진행 상황을 확인할 수 있어야 하기에, VS code에서 GitHub에 있는 폴더를 Clone하는 방법부터 사용해보았다.
모를 때는, 이걸 어떻게 해야 하나, 하며, 어렵게만 생각했지만, 막상 해보니.. 너무 쉬워서.. 기록하려고 한다.
1. GitHub의 해당 프로젝트 열기
2. 프로젝트에서 <>Code▼ 버튼을 눌러 URL 링크 확인하기
3. URL 복사하기 (복사는 '무지'스티커가 있는 버튼 클릭)

4. VS Code 열기
5. 프로젝트의 관리를 담당하는 최상위 폴더 열기
6. 터미널 열기

7. 3번에서 복사해놓은 URL 주소와 Git Command를 통해서, Clone하기 (터미널에서 진행)

C:\ 상위폴더>git clone {복사한 URL 주소 붙여넣기}
> 이 때, 복사한 URL 주소를 한 글자 하나 하나 타이핑하는 것이 아니라, 그저 Ctrl + V만 해주면 된다.
> 주소를 붙여넣고 난 다음에는, Enter로 명령어를 실행하고, 파일을 생성하면 된다.
8. 생성된 신규 프로젝트의 Clone 확인하기
(음... 실수다...) 3번에서 처음에 가져오기 전에, 설정된 브랜치가 'Master'인지, 'Develop'인지 확인해야 한다 (또는 또 다른 어딘가...) 기껏 가져왔는데, 아무것도 없을 수도 있다.
그래서, 다시, 3번과 7번 진행!!
... master로 다운받아져서 아무것도 없다...............
다시 확인해서 써야겠다...............

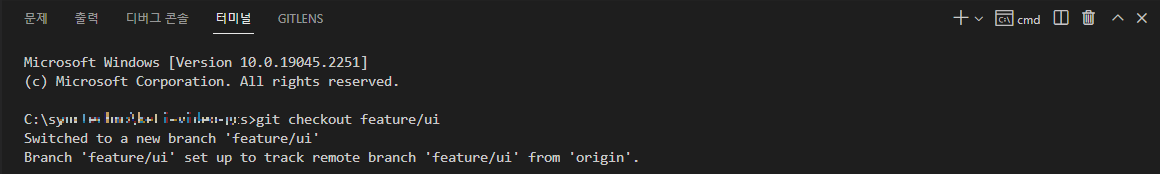
9. Git Checkout 대상
방법을 알았다...

해당 프로젝트의 상위 폴더에서, Checkout이라는 명령어로, 브랜치를 이동, 설치해주면 열린다..
이걸 몰라서, 며칠을 날렸..............
이동되면, 프로젝트에서, npm i 로 설치하고,
cd client 로 이동해서, 다시 한번 npm i 를 한 뒤, 서버를 돌려주면 웹에서 확인이 된다!!!
10. 끝!
'기획 > 기획자 성장기' 카테고리의 다른 글
| [UI UX] 공부하기 (0) | 2023.01.10 |
|---|---|
| [Git] 기획자의 Git 알아가기 (0) | 2022.12.22 |
| [포스터 인쇄] A4 size가 아닌, 대형 포스터 인쇄 및 확인 프로그램 (0) | 2022.09.30 |
| [조사] 화면 해상도(디스플레이), 배율 통계 조사 참고 사이트 목록 (0) | 2022.08.29 |
| [구매] (0) | 2022.05.12 |
